Formatting The New Angular Flow Control In Ionic Pages
Formatting The New Angular Flow Control In Ionic Pages
With the arrival of Angular v17 came the new syntax for handling conditions and loops in templates. It is still in developer preview, but this does not mean it is not stable.
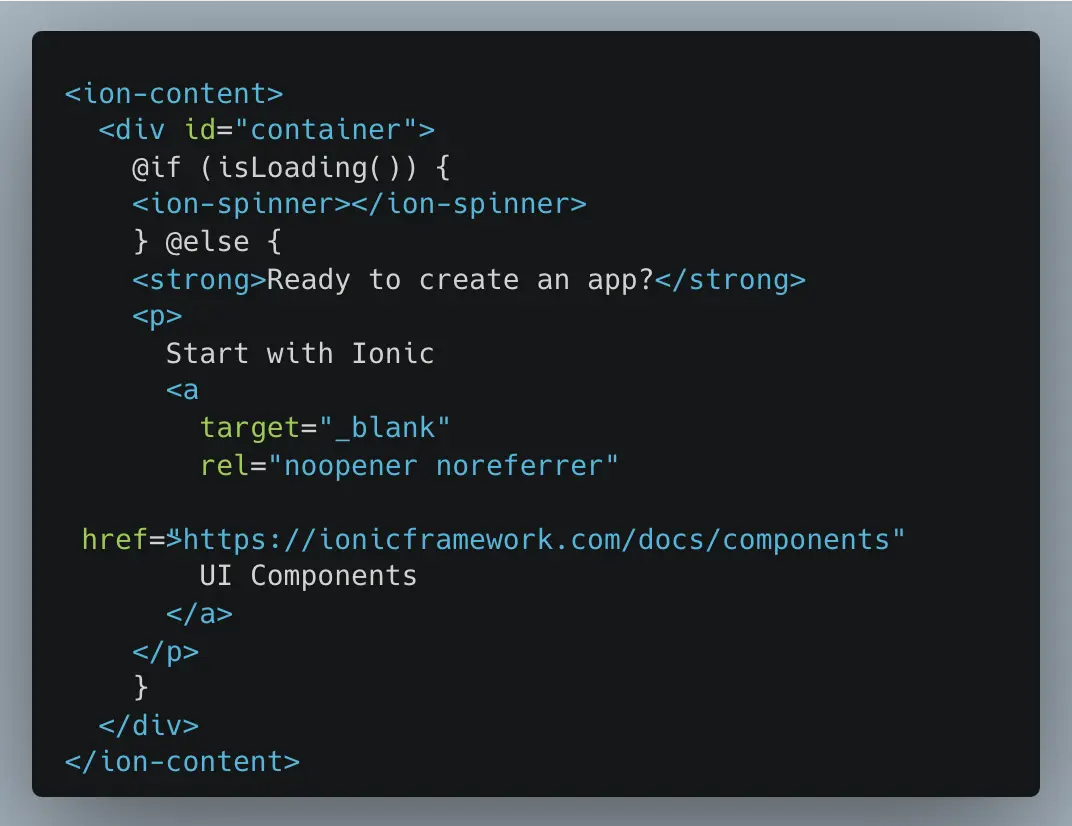
When generating pages with @ionic/cli using the ionic g page command and utilizing the new syntax, we found that when formatting with VS Code, the HTML is poorly formatted without the corresponding indentation.

After all that text, let's get to the point. To properly format HTML templates in Ionic with Angular v17+, we will use Prettier. The first thing we need to do is install the package.
pnpm add -D -E prettier
Next, we need to create the configuration file for Prettier .prettierrc. The reason Prettier fails to format Ionic Pages correctly is due to its automatic detection for file types; in this case, it interprets it as a standard HTML file. To make it work correctly, we need to specify that the type *.page.html corresponds to an Angular template.
The .prettierrc file should look like this.
{
"overrides": [
{
"files": [
"*.page.html"
],
"options": {
"parser": "angular"
}
}
]
}
If you're using VS Code, we also need to tell it to use Prettier as the default formatter for HTML by adding these lines to the configuration file .vscode/settings.json
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
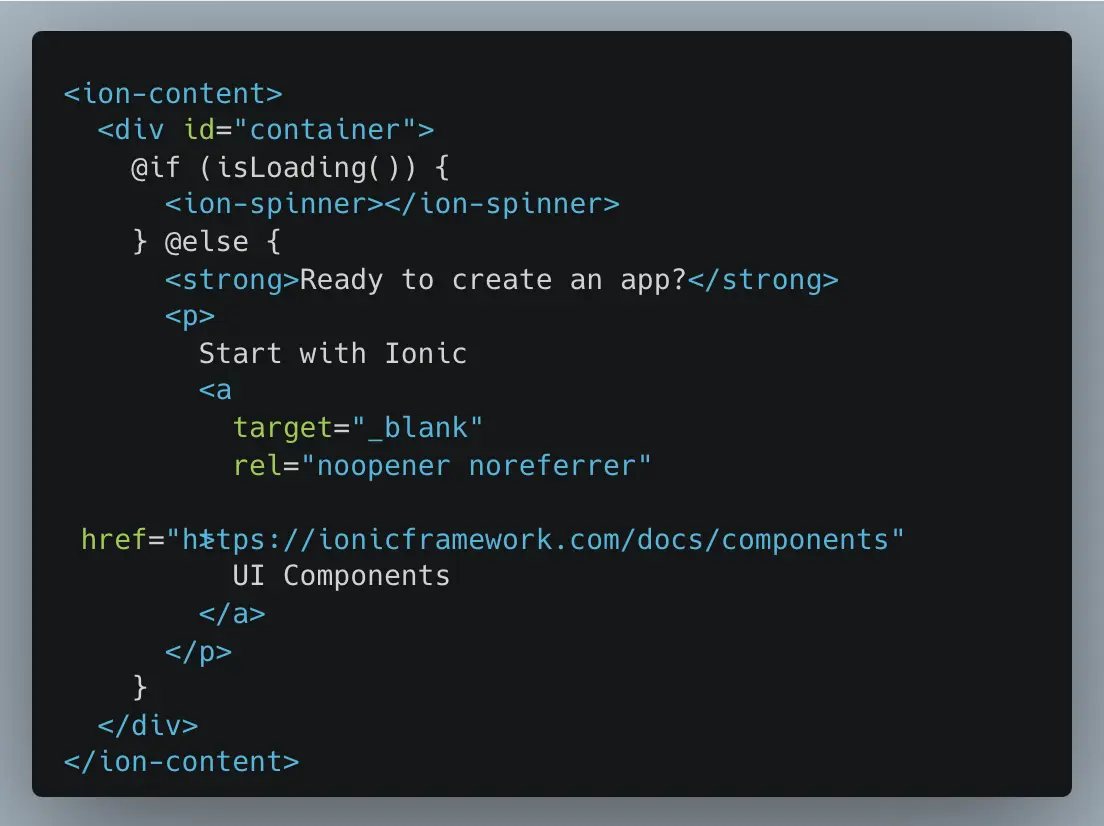
After configuring everything correctly, the HTML template will be well formatted with the corresponding indentation.

Learn More
I won't forget! I'll be sure to follow your twitter account and keep an eye on your Youtube channel for Spanish content.